In the search of the lost glyphs
Imagine a situation: you’ve added support for a new language in your application and notice that some letters in the text are not displaying as expected.
Let’s figure out why this happened and how to fix it.
Where did it go wrong?
There are several possible reasons for this browser behavior:
- The font you’re using doesn’t have glyphs for the characters in the text, so the browser uses glyphs from a fallback font.
- You’ve explicitly set a
unicode-rangethat doesn’t include all the characters you’re using. As a result, the browser only uses glyphs for the characters specified in theunicode-range, and for the rest, it uses fallback font.
We can see which fonts the browser uses for rendering in the browser’s developer tools (DevTools).
Chrome
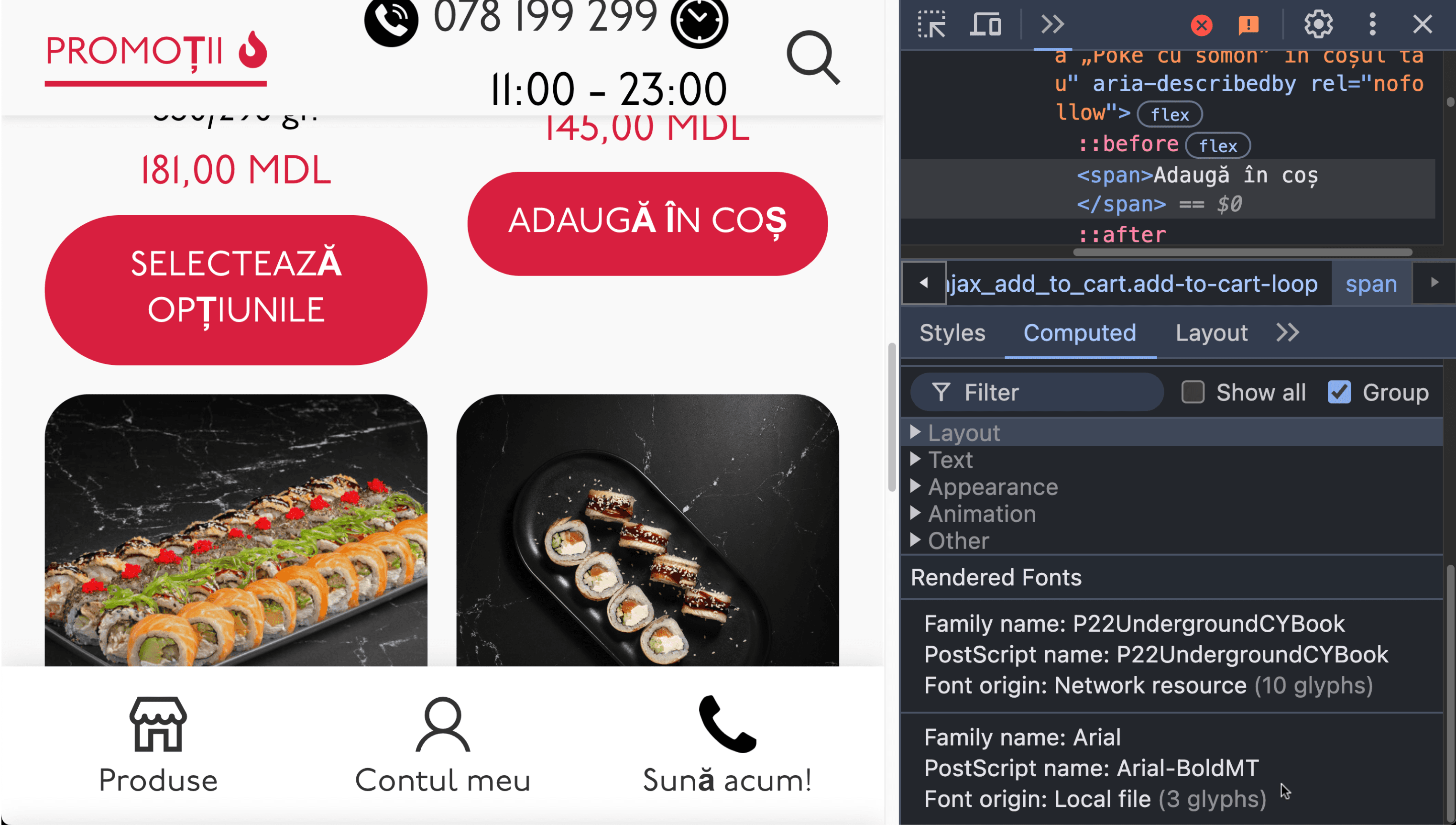
In Chrome, you can see which fonts were used to render the text and how many characters from each font were used. To find this in DevTools:
- Select an element on the page that has font issues.
- Go to “Elements” → “Computed”, and at the very bottom, you’ll find the “Rendered Fonts” section with a list of fonts used for the selected element. It even shows the number of glyphs used from each font.

Firefox
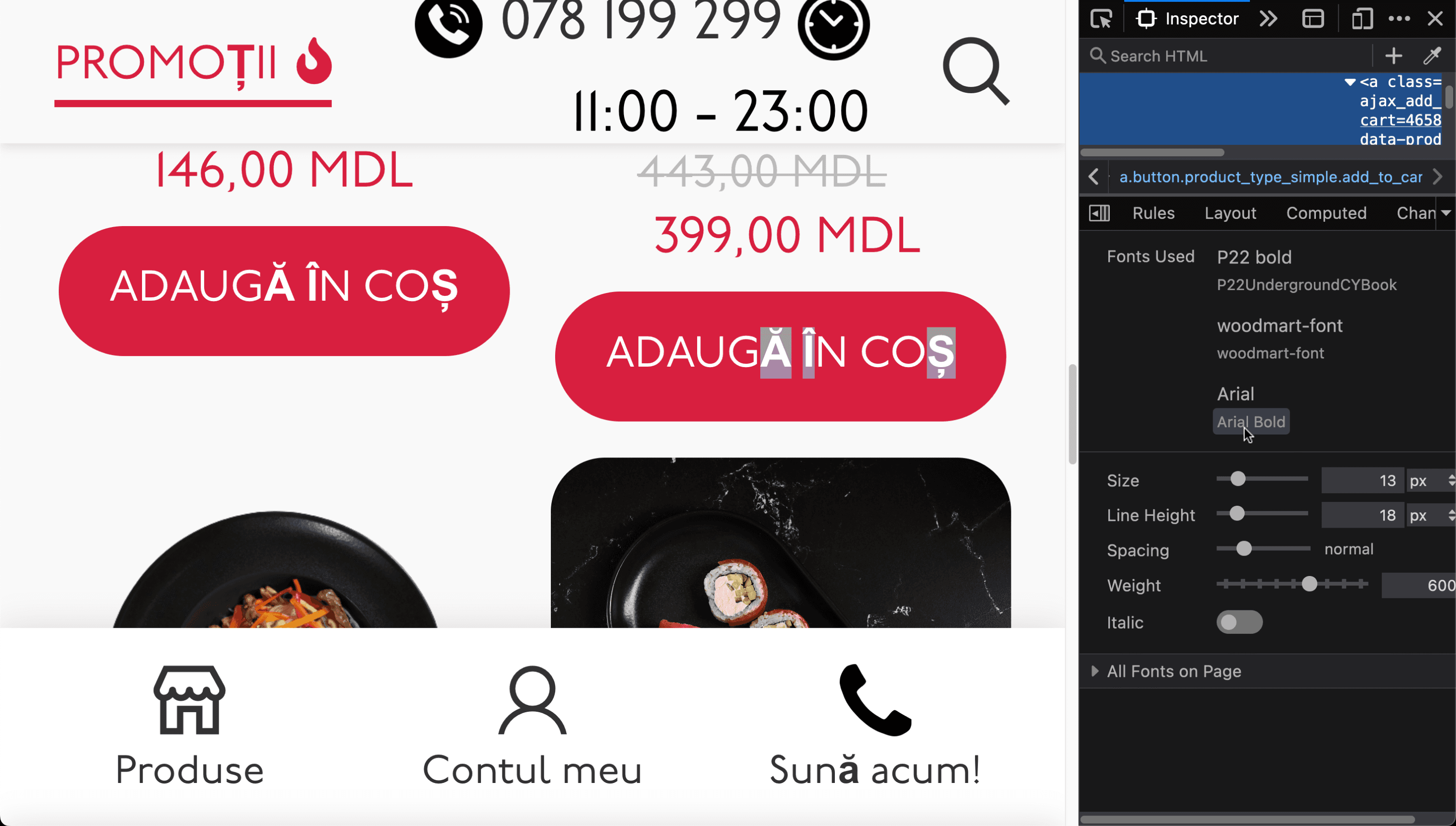
Firefox doesn’t show how many glyphs were used from each font, but when you hover over a font, the characters that used glyphs from that font will be highlighted in the text. To find this in DevTools:
- Select an element on the page that has font issues.
- Go to “Inspector” → “Fonts”, and in the “Fonts Used” section, you’ll see a list of fonts used in the selected element.

Safari
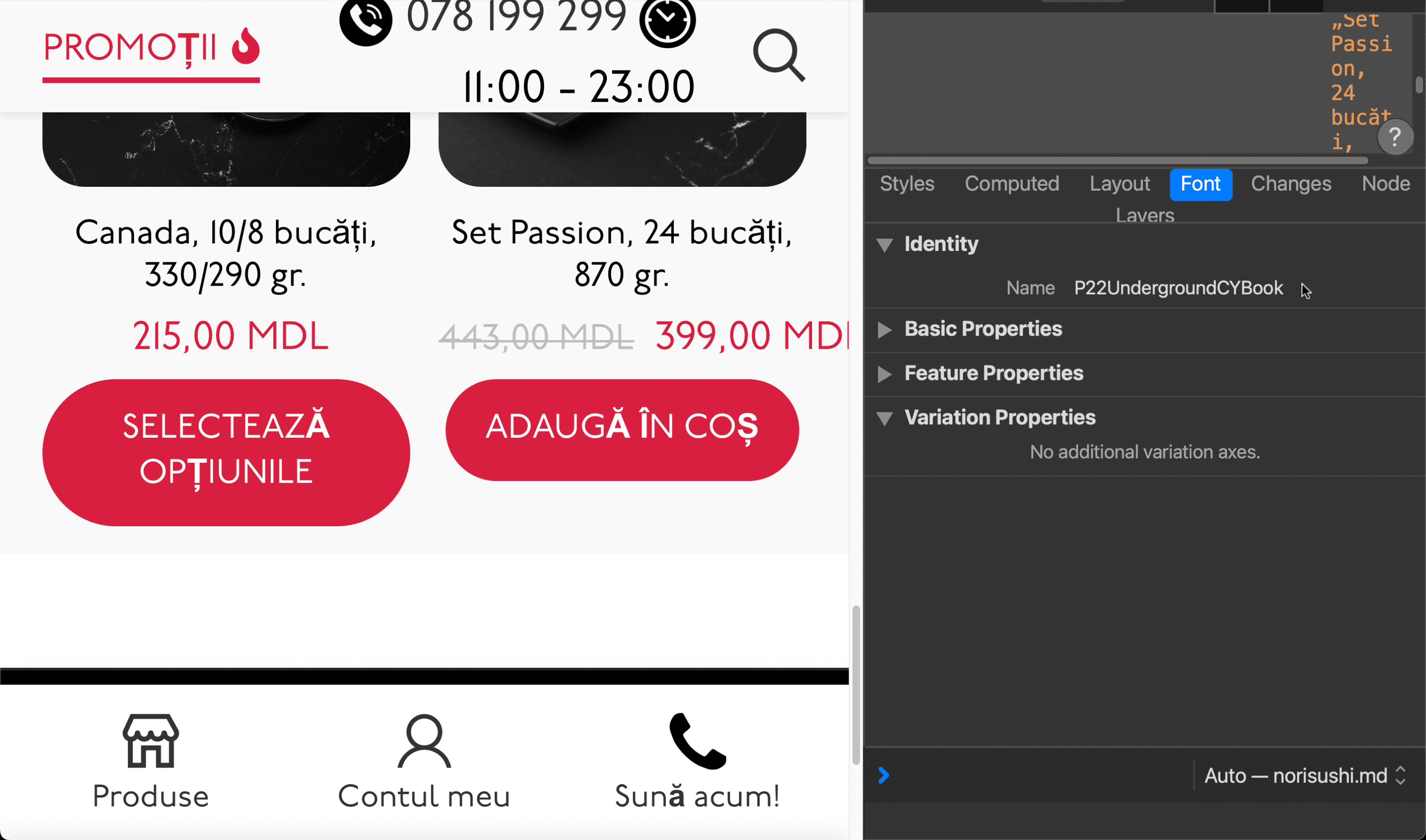
Safari only shows the font that was applied to the element, not the fonts from which glyphs were taken for the text. To find this in DevTools:
- Select an element on the page that has font issues.
- Go to “Elements” → “Fonts”, and in the “Identity section”, you’ll see the font that was applied to the element.

The text might entirely consist of characters for which there are no glyphs in the applied font, and in the “Fonts” tab, the font applied to the element will be displayed, but not a single glyph from this font was used.
How to fix it?
To avoid such issues, you can:
- Correct the range in
unicode-range. - Use another font that contains all the necessary glyphs.
- Add the missing glyphs to the font you’re using. Initially, the font might have had all the necessary glyphs, but to reduce its size, you removed unnecessary ones. Check if you’re using this optimized version of the font.
In some situations, there’s little you can do — for example, when users can add content. They might add text in any language with any set of characters. In this case, we can’t find a single font that contains all existing characters.