În căutarea glifelor pierdute
Imaginează-ți o situație: ai adăugat suport pentru o limbă nouă în aplicație și observi că unele litere din text nu se afișează așa cum te aștepți.
Hai să analizăm de ce s-a întâmplat acest lucru și cum îl putem remedia.
Unde a apărut problema?
Există câteva motive posibile pentru acest comportament al browserului:
- Fontul utilizat nu conține glife pentru simbolurile din texte, iar browserul folosește glife din fontul de rezervă.
- Am setat explicit
unicode-rangeși am indicat un interval care nu include toate simbolurile utilizate. Drept urmare, browserul folosește doar glifele pentru simbolurile specificate înunicode-range, iar pentru celelalte simboluri face fallback la fontul de rezervă.
Putem vedea ce fonturi folosește browserul pentru randare în Developer Tools al browserului (în continuare DevTools).
Chrome
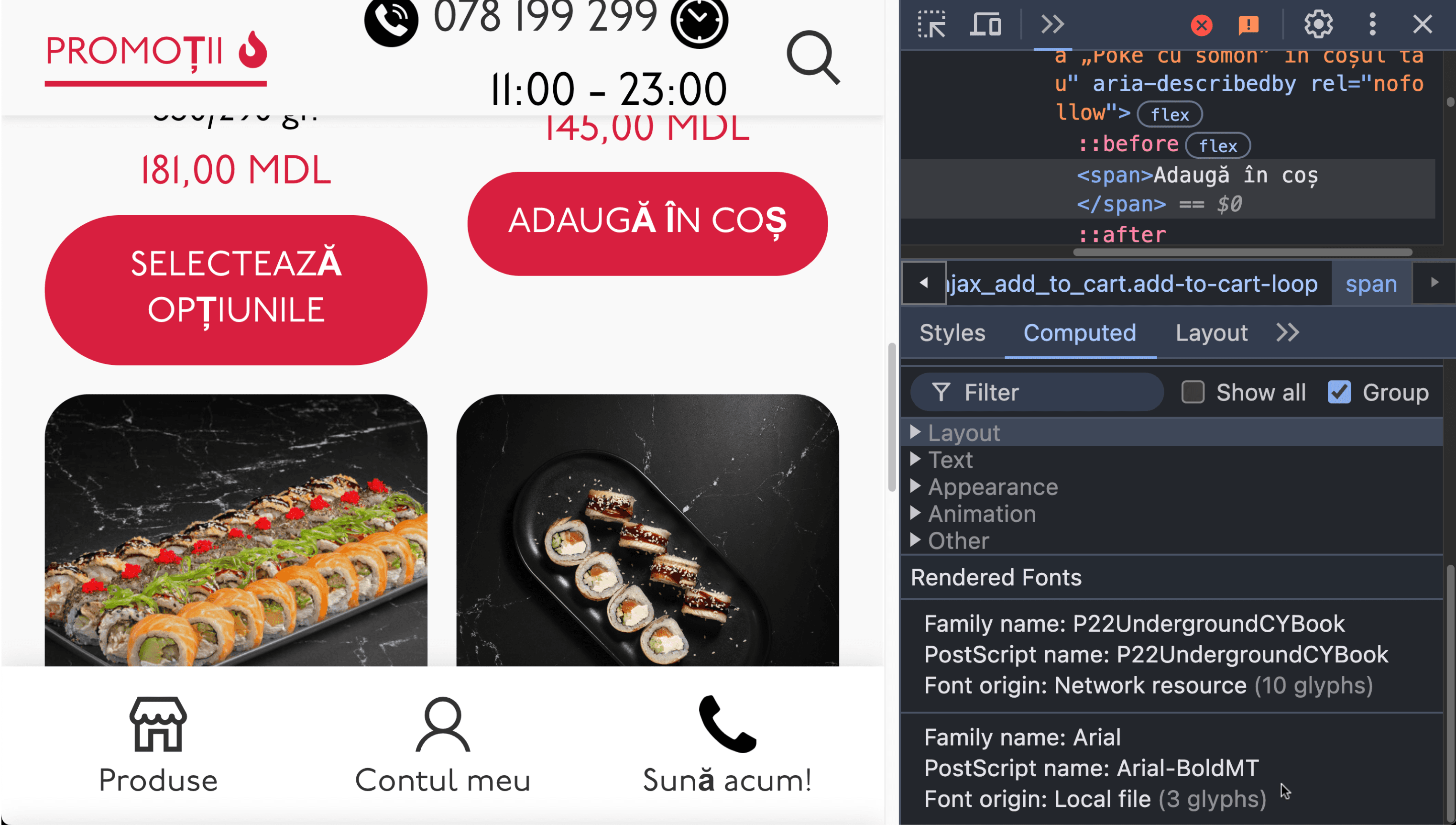
În Chrome putem vedea ce fonturi au fost utilizate pentru randarea textului și câte simboluri din fiecare font au fost folosite. Pentru a găsi această informație în DevTools:
- Selectăm elementul de pe pagină care are probleme cu fontul.
- Mergem la „Elements” → „Computed” și în partea de jos al tabului vom vedea secțiunea „Rendered Fonts” cu lista fonturilor folosite pentru elementul selectat. Aici este indicat chiar și numărul de glife utilizate din fiecare font.

Firefox
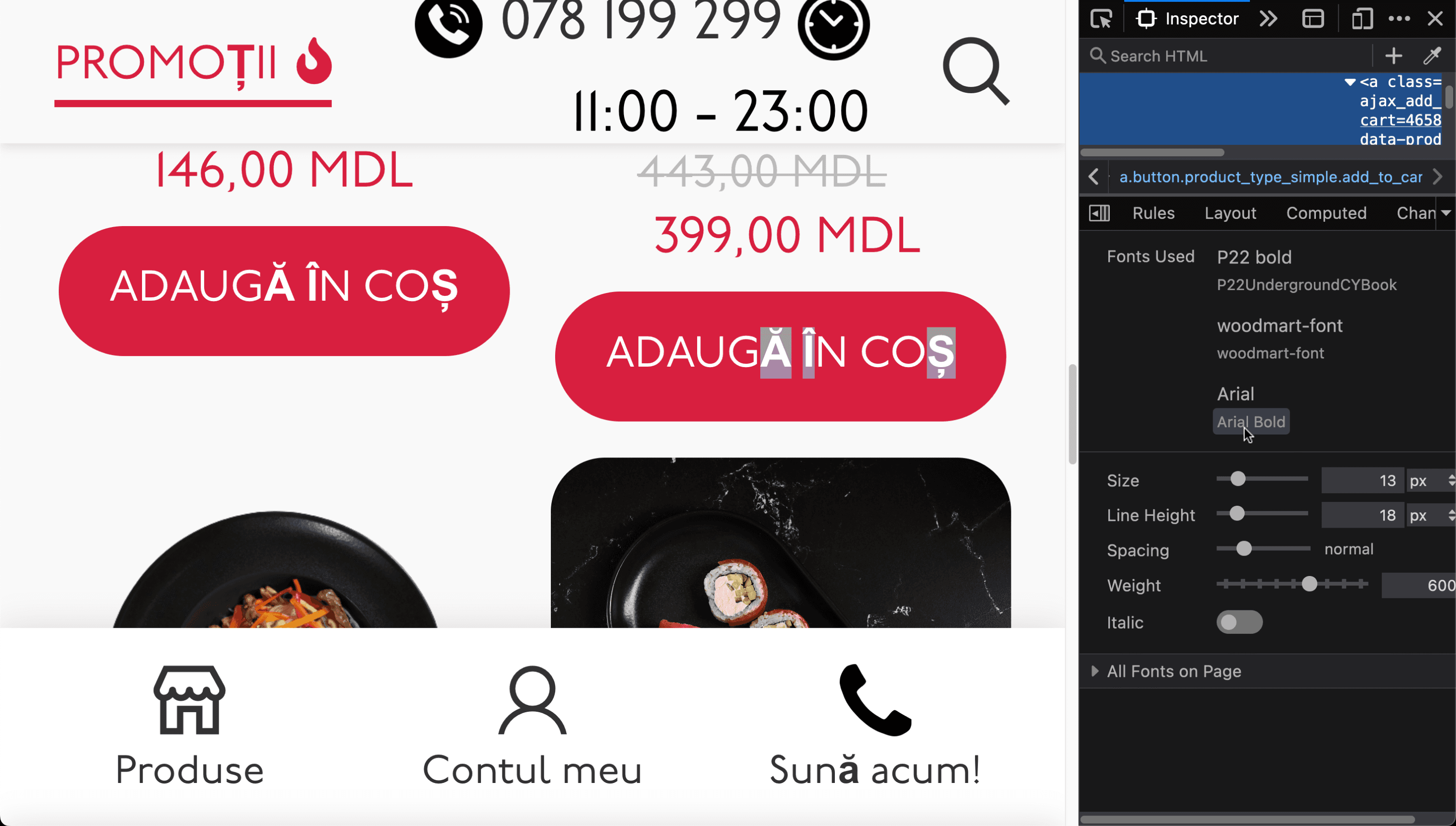
Firefox nu indică câte simboluri din fiecare font au fost folosite, dar la trecerea cursorului peste font, simbolurile pentru care s-au folosit glife din acel font vor fi evidențiate în text. Pentru a găsi această informație în DevTools:
- Selectăm elementul de pe pagină care are probleme cu fontul.
- Mergem la „Inspector” → „Fonts” și în secțiunea „Fonts Used” vedem lista fonturilor utilizate în elementul selectat.

Safari
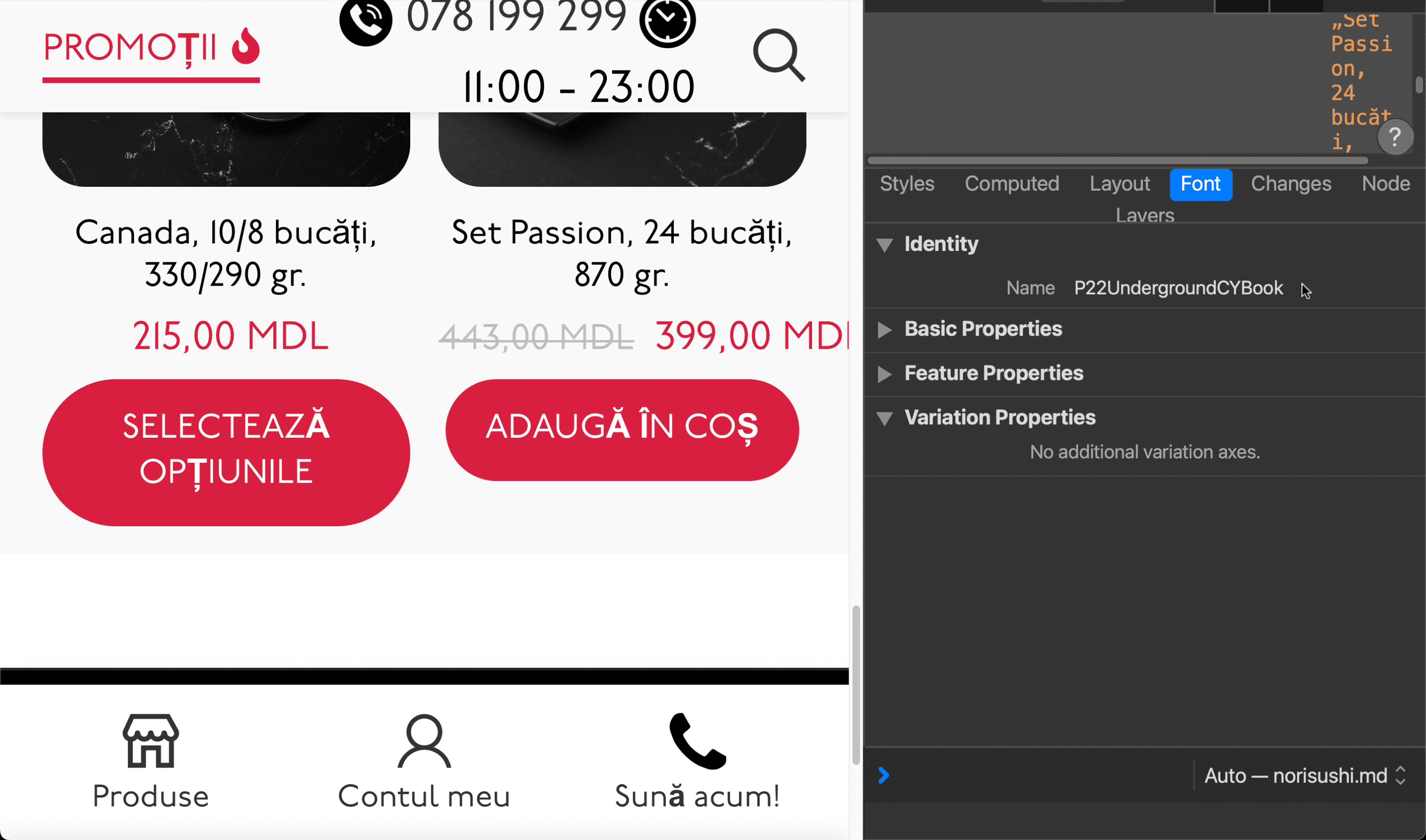
Safari arată doar fontul care a fost aplicat elementului, dar nu și fonturile din care au fost preluate glifele pentru text. Pentru a găsi această informație în DevTools:
- Selectăm elementul de pe pagină care are probleme cu fontul.
- Mergem la „Elements” → „Fonts” și în secțiunea „Identity” vom vedea fontul care a fost aplicat elementului.

Textul poate fi format integral din simboluri pentru care nu există glife în fontul aplicat, iar în tabul „Fonts” va fi afișat fontul care a fost aplicat elementului, dar din acest font nu a fost utilizată nicio glifă.
Cum se remediază?
Ce putem face pentru a evita un astfel de bug:
- Corectăm intervalul în
unicode-range. - Folosim un alt font care are toate glifele necesare.
- Adăugăm în fontul utilizat glifele care lipsesc. Inițial, fontul ar fi putut avea toate glifele necesare, dar pentru a reduce dimensiunea fontului am eliminat glifele inutile. Verifică, poate folosești exact această versiune optimizată a fontului.
În unele situații, nu putem face mare lucru, de exemplu atunci când utilizatorul are posibilitatea de a adăuga conținut. În acest caz, el poate adăuga text în orice limbă și cu orice set de simboluri. Într-o astfel de situație, nu vom putea găsi un singur font care să includă toate simbolurile existente.