В пошуках втрачених гліфів
Уявіть ситуацію: ви додали підтримку нової мови в додаток і бачите, що деякі літери в тексті відображаються не так, як очікувалося.
Давай розберемося, чому так сталося і як це виправити.
Де щось пішло не так?
Є кілька можливих причин такої поведінки браузера:
- У використаному шрифті немає гліфів для символів з тексту, і браузер використовує гліфи з резервного шрифту.
- Ми явно задали
unicode-rangeі вказали діапазон, в якому немає всіх використовуваних символів. У результаті браузер використовує тільки гліфи для символів, які були вказані вunicode-range, а для інших символів використовує резервний шрифт.
Які шрифти браузер використовує для рендерингу, ми можемо побачити в інструментах розробника браузера (далі DevTools).
Chrome
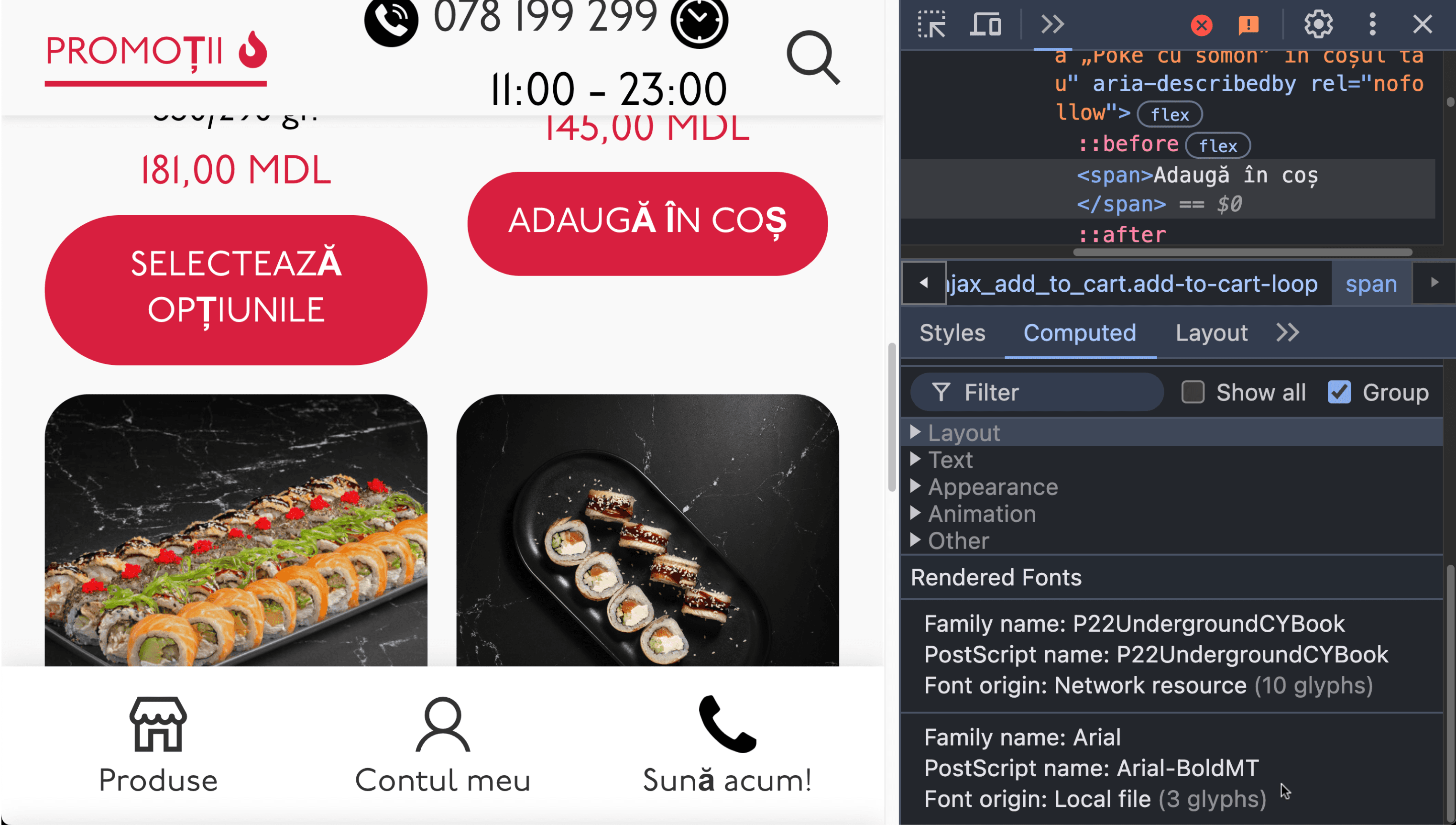
У Chrome ми можемо побачити, які шрифти використовувалися для рендерингу тексту і скільки символів з кожного шрифту було використано. Щоб знайти це в DevTools:
- Вибираємо елемент на сторінці, у якого проблеми зі шрифтом.
- Переходимо в «Elements» → «Computed», і в самому низу таба ми побачимо розділ «Rendered Fonts» зі списком шрифтів, які використовуються для вибраного елемента. Тут навіть вказано кількість використаних гліфів з кожного шрифту.

Firefox
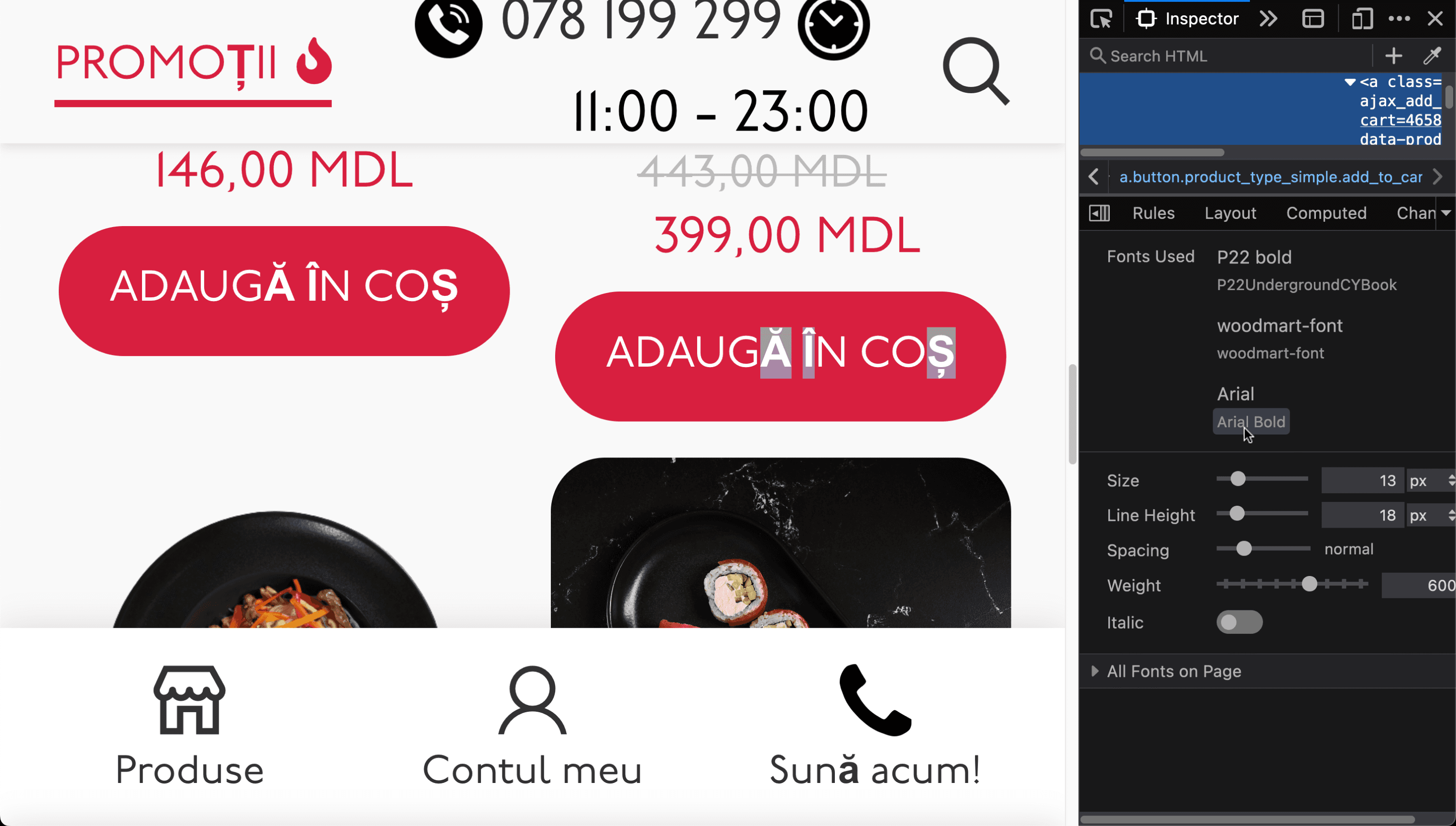
Firefox не показує, скільки символів з кожного шрифту було використано, але при наведенні на шрифт символи, для яких використовувалися гліфи з цього шрифту, підсвічуються в тексті. Щоб знайти це в DevTools:
- Вибираємо елемент на сторінці, у якого проблеми зі шрифтом.
- Переходимо в «Inspector» → «Fonts», і в розділі «Fonts Used» ми бачимо список шрифтів, що використовуються у вибраному елементі.

Safari
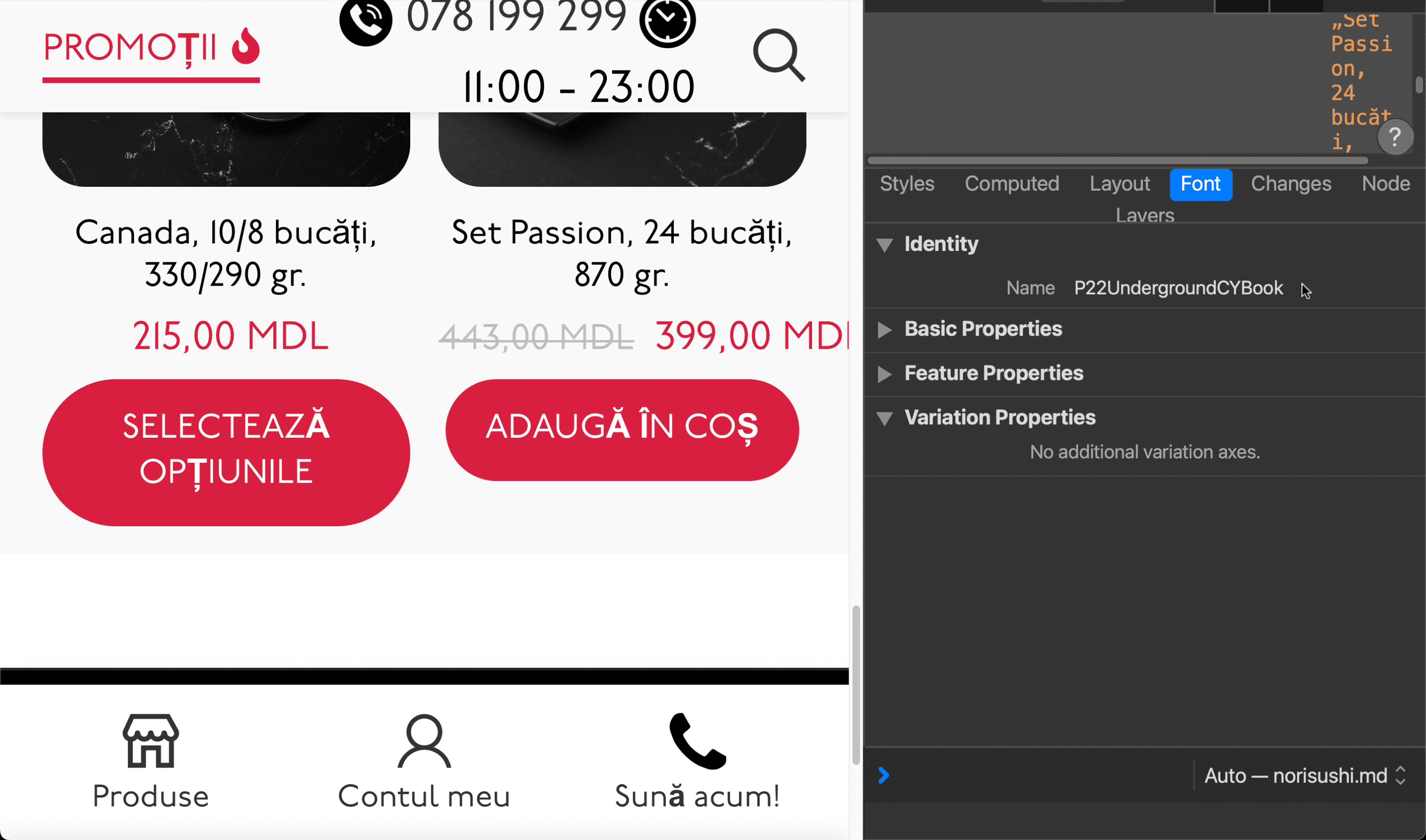
Safari показує тільки шрифт, який був застосований до елемента, але не ті шрифти, з яких були взяті гліфи для тексту. Щоб знайти це в DevTools:
- Вибираємо елемент на сторінці, у якого проблеми зі шрифтом.
- Йдемо в «Elements» → «Fonts», в розділі «Identity» ми побачимо шрифт, який був застосований до елемента.

Текст може повністю складатися з символів, для яких немає гліфів у застосованому шрифті, і у вкладці «Fonts» буде відображатися шрифт, який був застосований до елемента, але з цього шрифту не було використано жодного гліфа.
Як виправити?
Що можна зробити, щоб виправити цю проблему:
- Виправити діапазон в
unicode-range. - Використовувати інший шрифт, в якому є всі необхідні гліфи.
- Додати до використаного шрифту відсутні гліфи. Спочатку в шрифті могли бути всі необхідні гліфи, але для зменшення розміру файла шрифту ми вирізали всі непотрібні гліфи. Перевірте, можливо, ви якраз використовуєте цю оптимізовану версію шрифту.
У деяких ситуаціях ми мало що можемо зробити, наприклад, коли у користувача є можливість додавати контент. У такому випадку він може додати текст будь-якою мовою і з будь-яким набором символів. У такій ситуації у нас не вийде підібрати один шрифт, в якому будуть всі існуючі символи.