В поисках потерянных глифов
Представь ситуацию: ты добавил поддержку нового языка в приложение и видишь, что некоторые буквы в тексте отображаются не так, как ожидается.
Давай разберёмся, почему так получилось и как это исправить.
Где что-то пошло не так?
Есть несколько возможных причин такого поведения браузера:
- В используемом шрифте нет глифов для символов из текста, и браузер использует глифы из резервного шрифта.
- Мы явно задали
unicode-rangeи указали диапазон, в котором есть не все используемые символы. В итоге браузер использует только глифы для символов, которые были указаны вunicode-range, а для остальных символов использует резерный шрифт.
Какие шрифты браузер использует для рендеринга, мы можем увидеть в инструментах разработчика браузера (далее DevTools).
Chrome
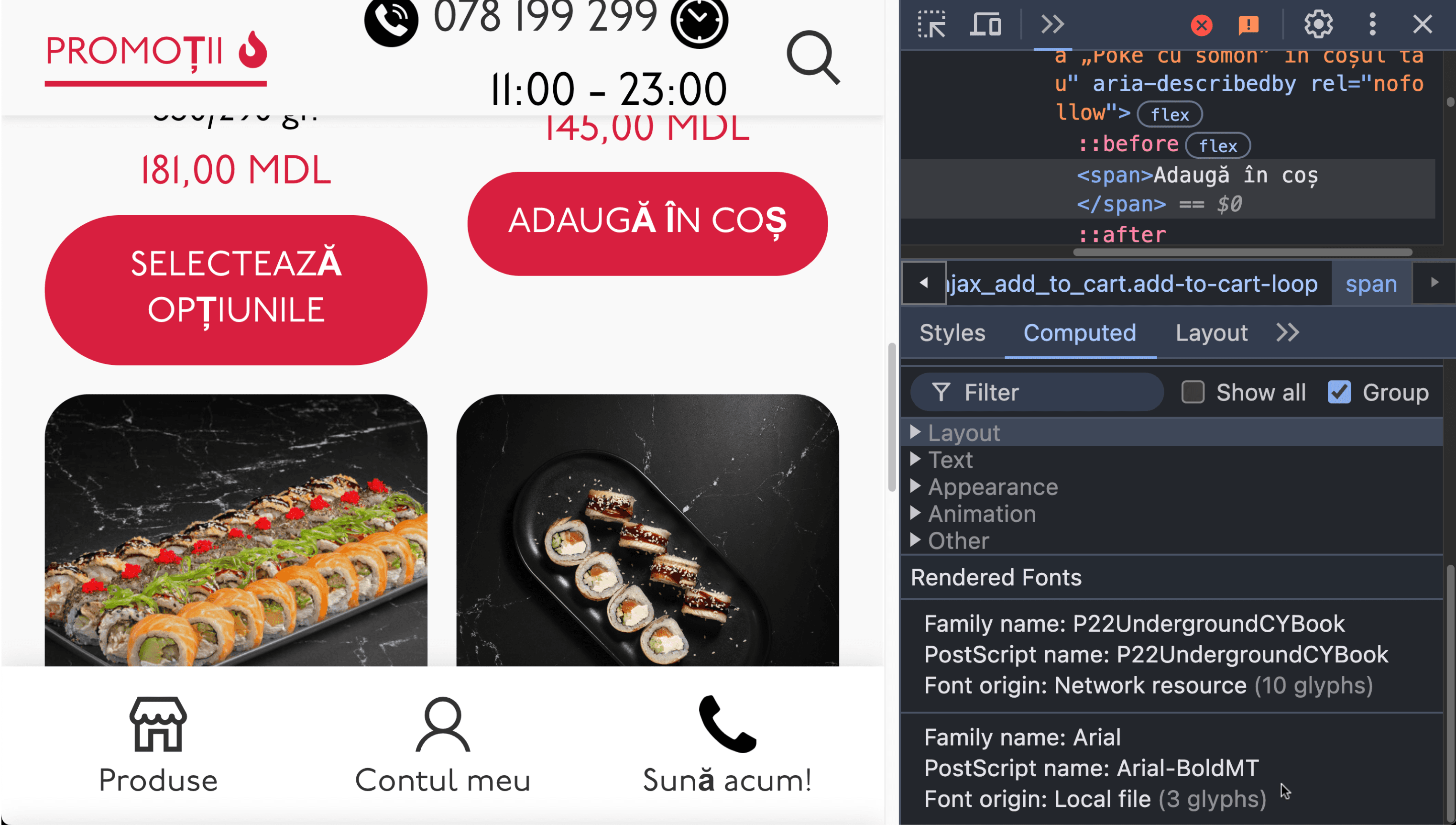
В Chrome мы можем увидеть, списком шрифтов, которые использовались для рендеринга текста и сколько глифов из каждого шрифта было использовано. Чтобы найти это в DevTools:
- Выбираем элемент на странице, у которого проблемы со шрифтом.
- Переходим в «Elements» → «Computed», и в самом низу таба мы увидим секцию «Rendered Fonts» со списком шрифтов, которые используются для выбранного элемента. Здесь даже указано количество используемых глифов из каждого шрифта.

Firefox
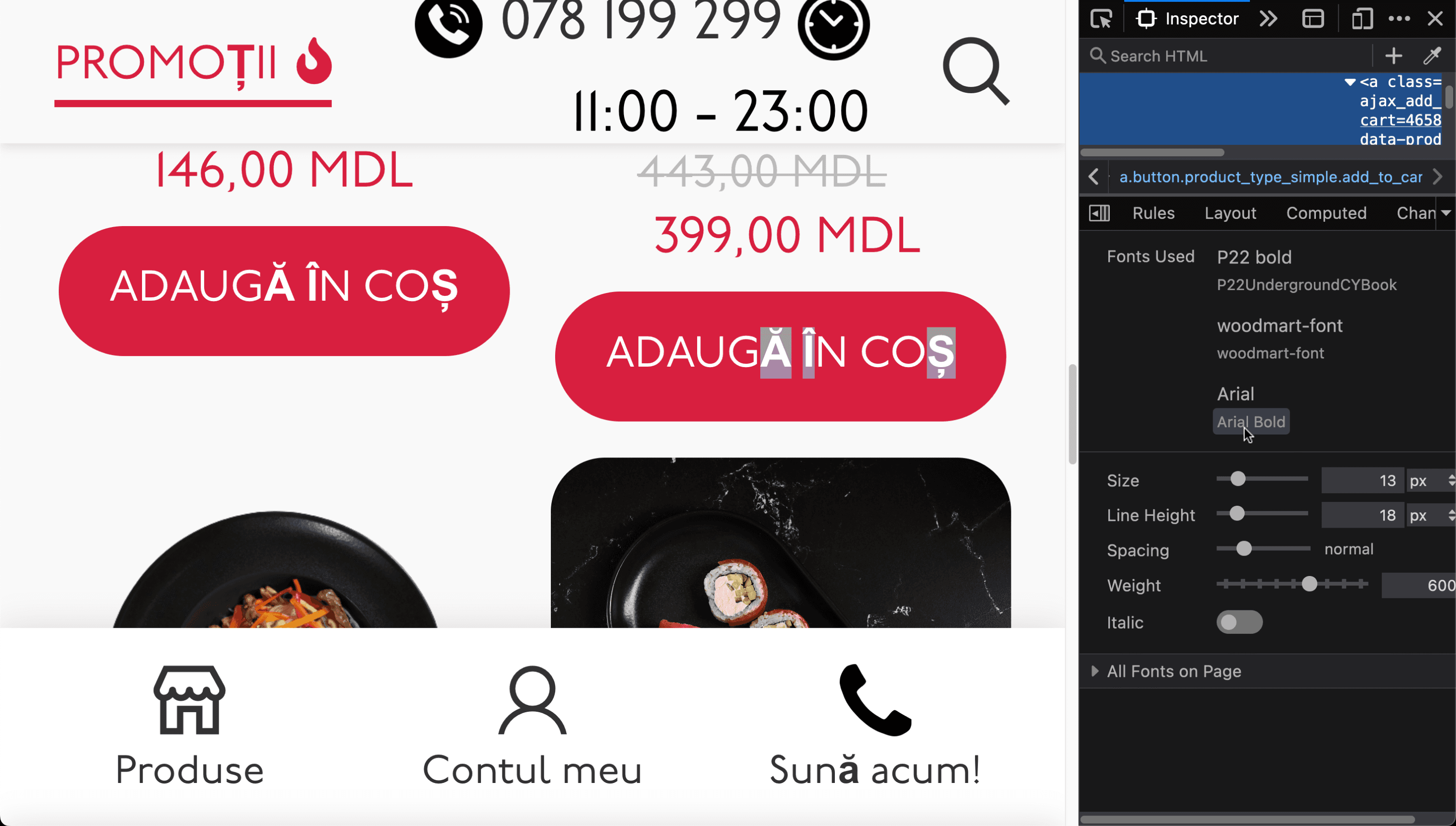
Firefox не показывает, сколько глифов из каждого шрифта было использовано, но при наведении на шрифт символы, для которых использовались глифы из этого шрифта, подсветятся в тексте. Чтобы найти это в DevTools:
- Выбираем элемент на странице, у которого проблемы со шрифтом.
- Переходим в «Inspector» → «Fonts», и в секции «Fonts Used» мы видим список шрифтов, используемых в выбранном элементе.

Safari
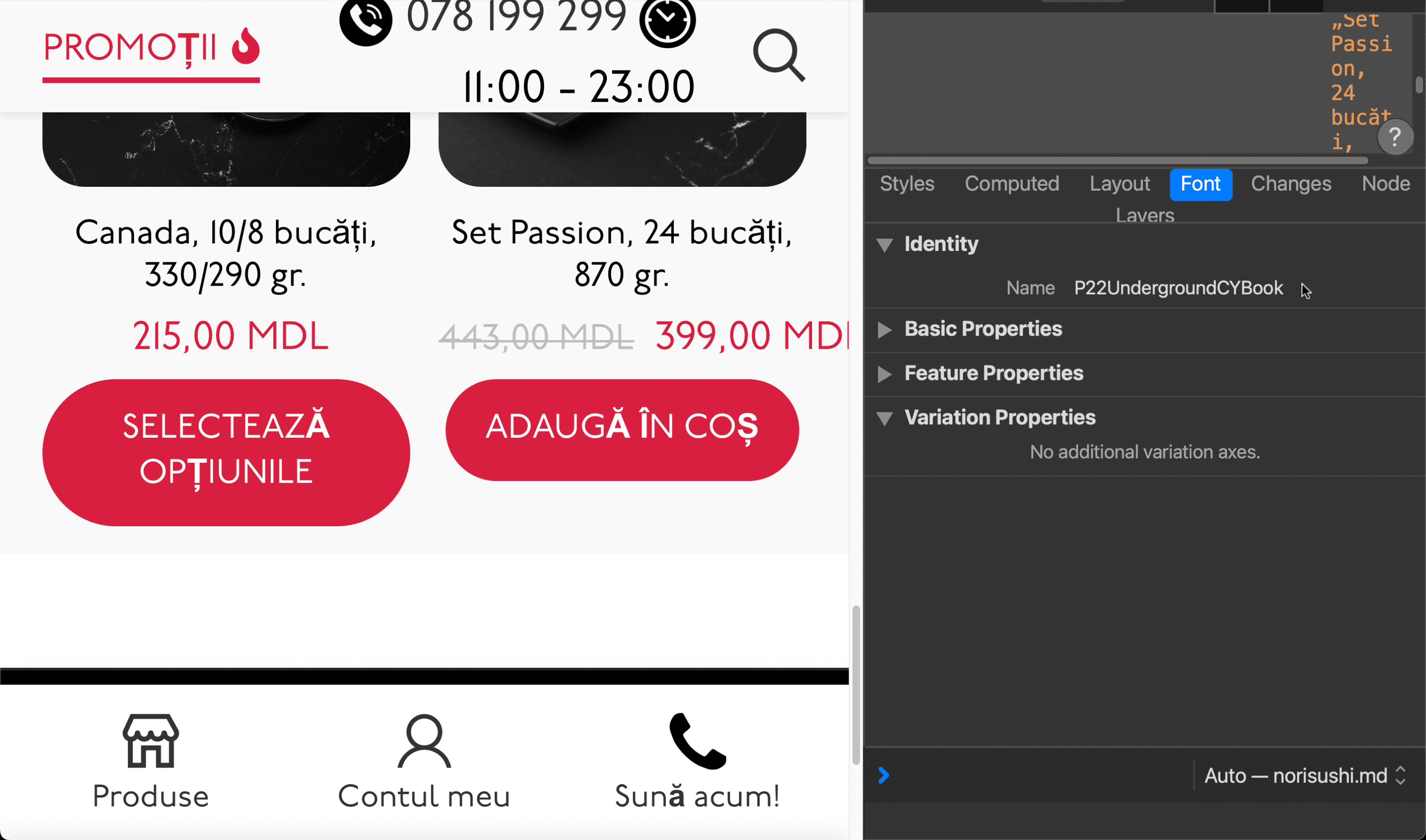
Safari показывает только шрифт, который был применён к элементу, но не те шрифты, из которых были взяты глифы для текста. Чтобы найти это в DevTools:
- Выбираем элемент на странице, у которого проблемы со шрифтом.
- Переходим в «Elements» → «Fonts», и в секции «Identity» мы увидим шрифт, который был применён к элементу.

Текст может полностью состоять из символов, для которых нет глифов в применённом шрифте, и в табе «Fonts» будет отображаться шрифт, который был применён к элементу, но из этого шрифта не было использовано ни одного глифа.
Как исправить?
Что можно сделать, чтобы исправить эту проблему:
- Поправить диапазон в
unicode-range. - Использовать другой шрифт, в котором есть все необходимые глифы.
- Добавить в используемый шрифт недостающие глифы. Изначально в шрифте могли быть все необходимые глифы, но для уменьшения размера файла шрифта мы вырезали все ненужные глифы. Проверь, может быть, ты как раз используешь эту оптимизированную версию шрифта.
В некоторых ситуациях мы мало что можем сделать, например, когда у пользователя есть возможность добавлять контент. В таком случае он может добавить текст на любом языке и с любым набором символов. В этой ситуации у нас не получится подобрать один шрифт, в котором будут все существующие символы.